Making the step from static HTML websites to using a CMS (Content Management System) can be hard. WordPress is a great, widely used and well documented CMS and a good place to begin learning. I built my first WordPress website for my final year project at uni, and since then I’ve built quite a few, so in this tutorial I’m going to try to explain how to get started building your own template for a WordPress powered website.
Before getting started, I put together a short tutorial showing you how to get WordPress up and running on localhost. Once you have this set up, you should be ready to begin building a theme.
Building a basic WordPress theme
In my own experience, the best place to start with building for WordPress is to build a simple static website first, then add WordPress functionality to it gradually. By doing this you can understand each new part independently, before seeing it work together a whole.
To begin creating your theme, go to your local WordPress install directory > wp-content > themes. In this folder create a new folder and name it, this will be your themes main directory. The bare minimum needed for a WordPress theme to work is a style.css and an index.php. Create these two files and follow the instructions below, it’s truly magical.
style.css
This is your themes base stylesheet. It also contains the basic information needed for WordPress to recognise your theme. At the top of this file enter the following code and replace the values with whatever you want.
/*
Theme Name: [Your Theme Name]
Author: [Your Name]
Description: [Description]
Version: 0.1
*/
Save this file, open your WordPress dashboard, go to Appearance > Themes, you should now be able to see your theme. Activate the theme to put it into use on your site.
index.php
The index.php file is the root template for all your WordPress content, unless stated otherwise. Because we only have this file in our theme directory, WordPress will use this as the page to display all it’s content. In order for a theme to work you must include wp_head, the post loop and wp_footer.
<html>
<head><?php wp_head(); ?></head>
<body>
<?php if ( have_posts() ) {
while ( have_posts() ) { the_post(); ?>
<h2><?php the_title();?></h2>
<p><?php the_content();?></p>
<?php } //end if
} //end while ?>
<?php wp_footer(); ?>
</body>
</html>
With these two files in place, you should be able to visit your wordpress site to see content displayed using the theme you just created. At this point you should install the Theme Unit Test using Tools > Import in the WordPress dashboard. This will allow you to see the variety of content a post might contain, it also provides you with a good selection of content to test your theme.
To build on the index.php we currently have, you can create links to individual posts by using the_permalink and only show an excerpt of each post using the_excerpt, replace the code inside the while loop with this:
<h2>
<a href="<?php the_permalink(); ?>">
<?php the_title();?>
</a>
</h2>
<p><?php the_excerpt();?></p>
In this case we have only displayed the excerpt and title of posts even on individual post pages, however if we add another template file to our theme, this will allow us to be more specific about the content shown in different situations. We could have a short excerpt of the post shown in the main index, and then the full text in the individual post pages.
single.php
Add a new file to your theme directory and call it single.php. Copy the code from the index file, however change it to show the_content in this template:
<h2><?php the_title();?></h2>
<p><?php the_content();?></p>
You should now see that an individual post will display all the content, and the posts in the main index only show the excerpt.
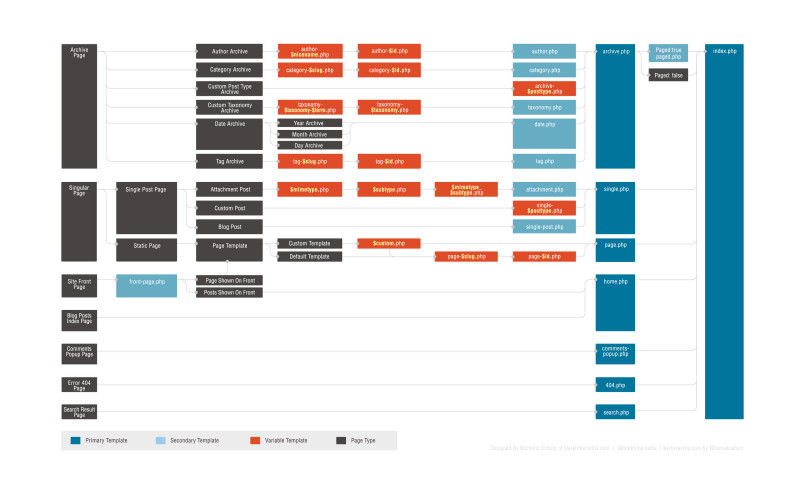
WordPress has various templates (like single.php) and functions (like the_title) for different situations. wphierarchy.com gives you an idea of how a themes template is structured, on the right in blue you can see the index.php and_ single.php_ that we used in the theme.
 The WordPress template hierarchy.
The WordPress template hierarchy.
Going forward, the next steps would be to look at how to build page templates, archive and category templates and how to use the WP menu system. If you are interested in another tutorial detailing the next steps, drop a comment below, otherwise thanks for reading this tutorial!
Useful Links
The Theme Handbook - This is a good resource for learning how to build WordPress themes in general.
WordPress Codex - An invaluable resource for anything you need to know about WordPress and it’s functions.
